
1. 效果

2. pagehelper版本的
2.1 引入相关jar 及配置分页插件
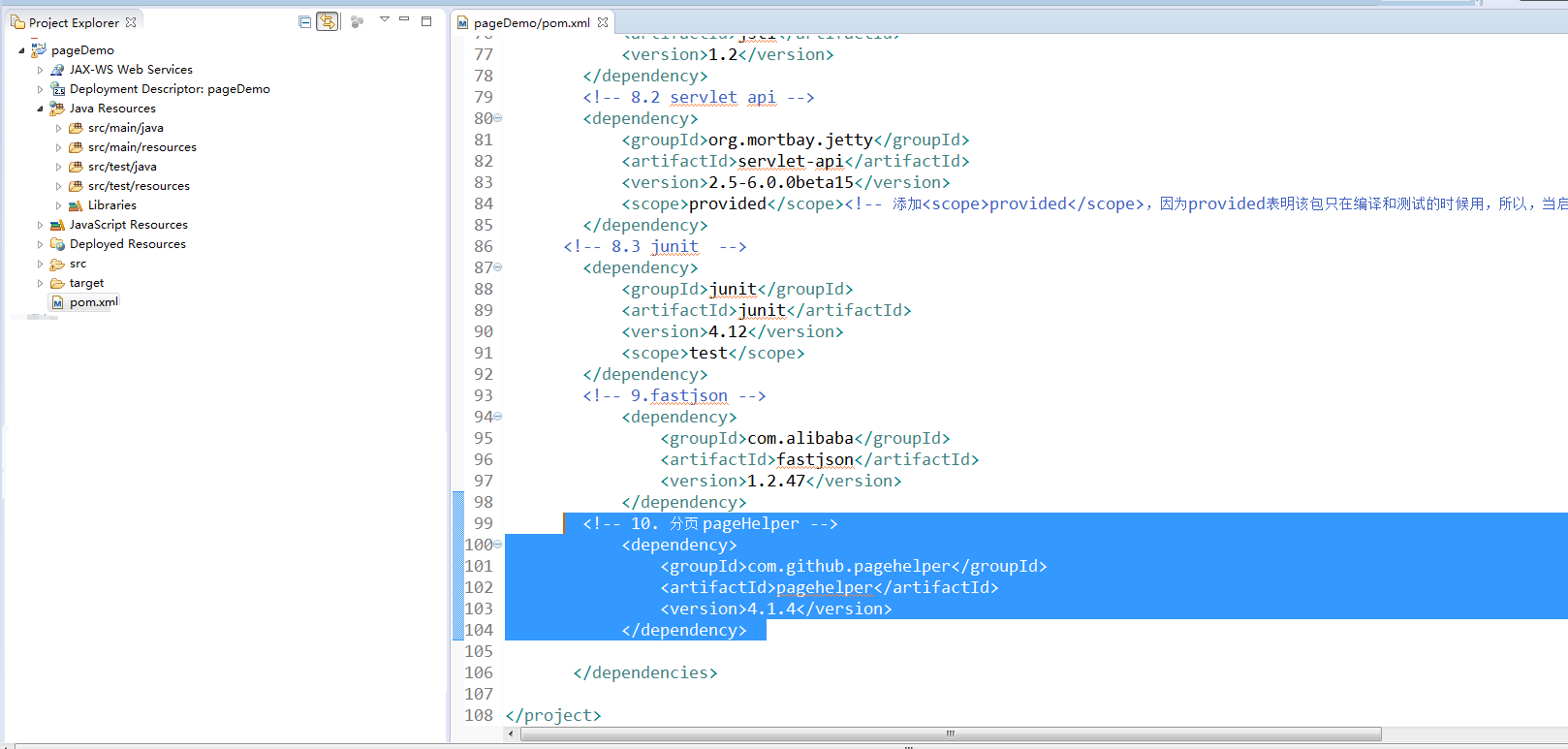
<!-- 10. 分页 pageHelper -->
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>4.1.4</version> </dependency>
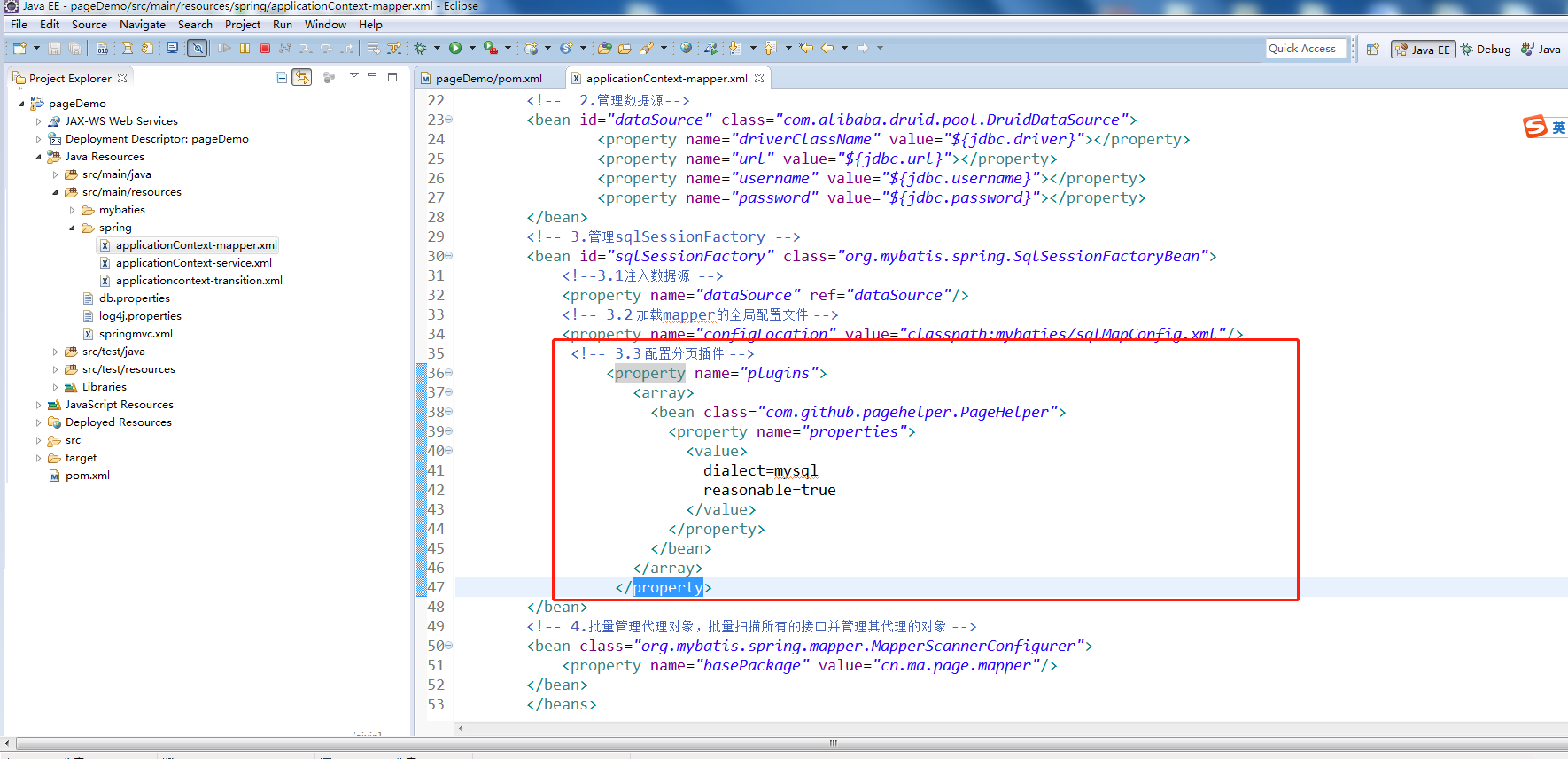
<!-- 3.3 配置分页插件 -->
<property name="plugins"> <array> <bean class="com.github.pagehelper.PageHelper"> <property name="properties"> <value> dialect=mysql reasonable=true </value> </property> </bean> </array> </property>
2.2 后台
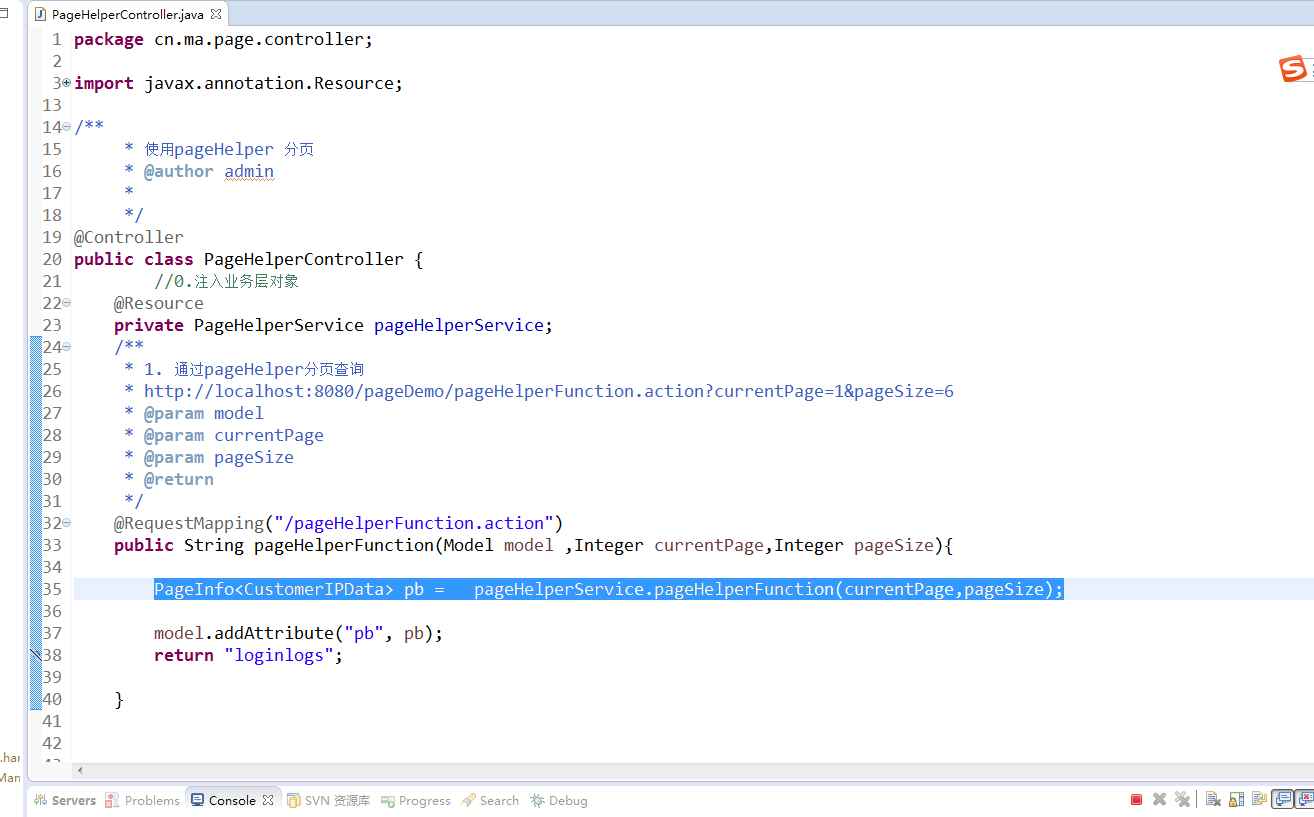
2.2.1 controller

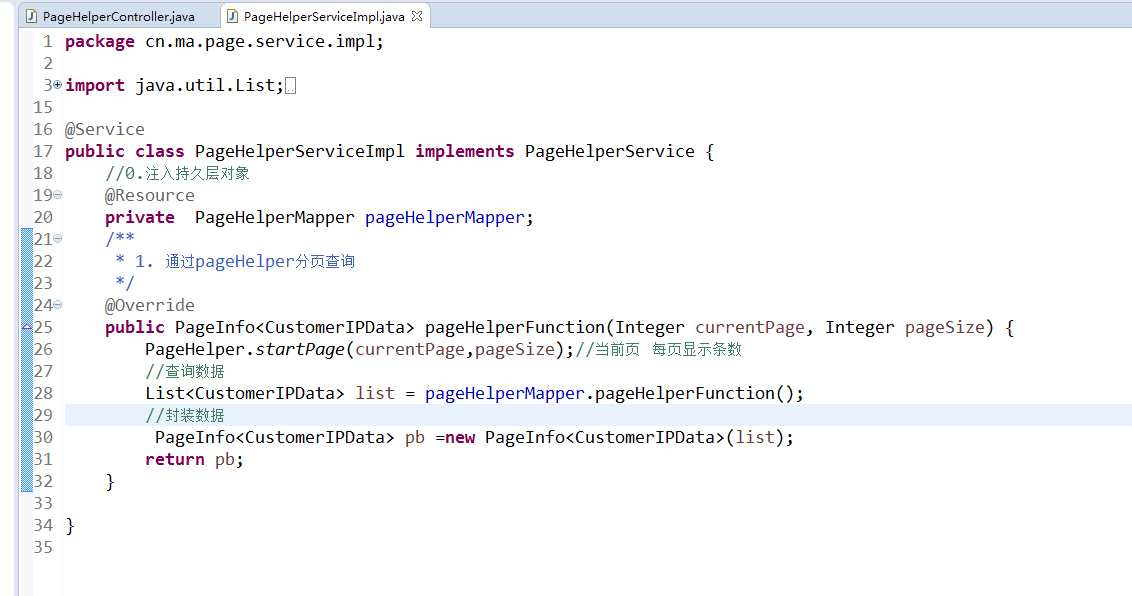
2.2.2 业务层

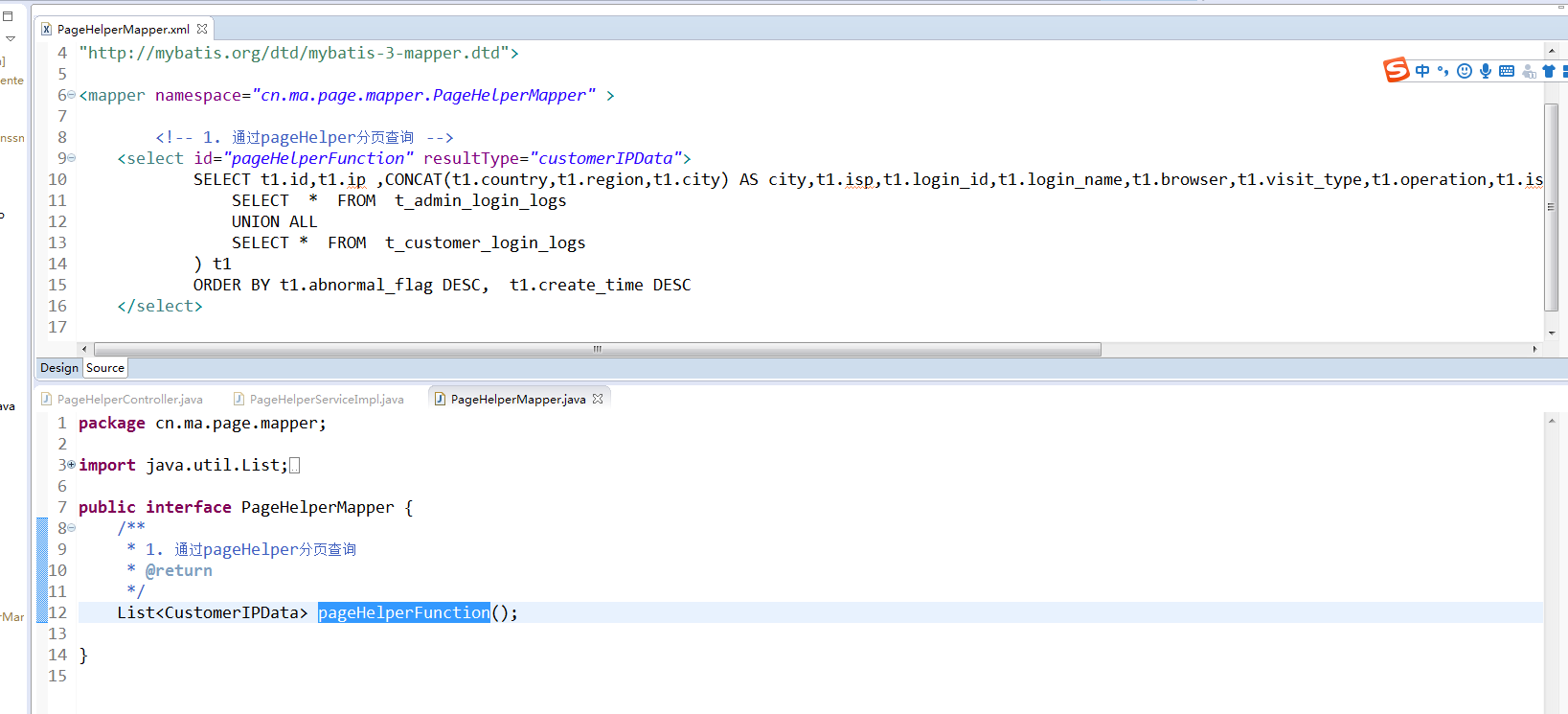
2.2.3 mapper

2.3 前端分页(*)
目的:过多的情况下用"......"代替
| <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>系统登录日志</title> <%@ include file="../public/url.jsp" %> <!--1.入门meta部分 为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。--> <!--initial-scale=1 是为了保证页面是流动式页面 user-scalable=no 禁止页面缩放功能--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--2.引入 bootstrap.min.css--> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/> <!--3.引入jQuery库 必须在bootstrap库之前 建议使用1.x版本的--> <script src="js/jquery-2.1.4.min.js"></script> <!--4.引入bootstrap库--> <script src="js/bootstrap.min.js"></script> <script type="text/javascript"> //1.分页 将原来的get提交给位post提交 function pageTo(pageNum){ document.write("<form action='${pageContext.request.contextPath }/pageHelperFunction.action' method=post name=manageDepForm style='display:none'>"); document.write("<input type=hidden name='currentPage' value='"+pageNum+"'/>");//参数1 document.write("<input type=hidden name='pageSize' value='"+data.pageSize+"'/>");//参数2 document.write("</form>"); document.manageDepForm.submit(); } </script></head> <body> <!--3. 显示信息 --> <table class="table table-bordered"> <thead> <tr align="center" style="color: black;"> <td> <strong>序号</strong></td> <td> <strong>操作账号</strong></td> <td> <strong>操作人</strong></td> <td> <strong>管理员</strong></td> <td> <strong>IP</strong></td> <td> <strong>IP归属地</strong></td> <td> <strong>网络运营商</strong></td> <td> <strong>访问途径</strong></td> <td> <strong>浏览器类型</strong></td> <td> <strong>操作系统</strong></td> <td> <strong>登录时间</strong></td> <td><strong>状态</strong></td> </tr> <tbody> <c:forEach var="logs" items="${pb.list }" varStatus="status"> <td align="center">${pb.pageSize * (pb.pageNum - 1) + status.count}</td> <td align="center"> admin</td> <td align="center"><font style="color: red">admin</font></td> <td align="center"> <c:if test="${logs.isadmin =='0'}"> 是 </c:if> <c:if test="${logs.isadmin =='1'}"> 否 </c:if> </td> <td align="center">${logs.ip}</td> <td align="center">${logs.city}</td> <td align="center">${logs.isp}</td> <td align="center">${logs.visitType}</td> <td align="center">${logs.browser}</td> <td align="center">${logs.operation}</td> <td align="center">${logs.createTime}</td> <td align="center"> <c:if test="${logs.abnormalFlag==0 }"> <a href="javascript:updateDataStatus('${logs.id}',1,'${logs.isadmin }')" class="btn-success btn-sm">正常</a> </c:if> <c:if test="${logs.abnormalFlag==1 }"> <a href="javascript:updateDataStatus('${logs.id}',0,'${logs.isadmin }')" class="btn btn-danger btn-sm">异常</a> </c:if> </td> </tr> </c:forEach> </tbody> </thead> </table> <!-- --> <font size="5px">共计为您搜索到:${pb.total }条数据;每页显示:${pb.pageSize }条;共${pb.pages }页;当前是第</font> <font style="color: red" size="5px">${pb.pageNum}</font><font size="5px">页</font>; <!-- 分页开始======================= --> <div style="height: 400px;"> <ul class="pagination"> <!-- 上一页 --> <!-- 当当前页码为1时,隐藏上一页按钮 --> <li <c:if test="${pb.pageNum==1 }">class="disabled"</c:if>> <!-- 当当前页码不等于1时,跳转到上一页 --> <a <c:if test="${pb.pageNum==1 }">href="javaScript:void(0)"</c:if> <c:if test="${pb.pageNum!=1 }">href="javaScript:pageTo('${pb.pageNum-1 }')"</c:if> >上一页</a> </li> <!-- 页码 --> <!-- 当总页数小于等于7时,显示页码1...7页 --> <c:if test="${pb.pages<=7}"> <c:forEach begin="1" end="${pb.pages}" var="i"> <li <c:if test="${pb.pageNum==i }">class="active"</c:if>> <a href="javaScript:pageTo('${i}')">${i}</a> </li> </c:forEach> </c:if> <!-- 当总页数大于7时 --> <c:if test="${pb.pages>7}"> <!-- 当前页数小于等于4时,显示1到5...最后一页 --> <c:if test="${pb.pageNum<=4}"> <c:forEach begin="1" end="5" var="i"> <li <c:if test="${pb.pageNum==i }">class="active"</c:if>> <a href="javaScript:pageTo('${i}')">${i}</a> </li> </c:forEach> <li><a href="#">...</a></li> <li <c:if test="${pb.pageNum==pb.pages }">class="active"</c:if>> <a href="javaScript:pageTo('${pb.pages}')">${pb.pages}</a> </li> </c:if> <!-- 当前页数大于4时,如果当前页小于总页码书-3,则显示1...n-1,n,n+1...最后一页 --> <c:if test="${pb.pageNum>4}"> <c:if test="${pb.pageNum<pb.pages-3}"> <li><a href="javaScript:pageTo('${1}')">${1}</a> </li> <li><a href="#">...</a></li> <c:forEach begin="${pb.pageNum-1 }" end="${pb.pageNum+1 }" var="i"> <li <c:if test="${pb.pageNum==i }">class="active"</c:if>> <a href="javaScript:pageTo('${i}')">${i}</a> </li> </c:forEach> <li><a href="#">...</a></li> <li <c:if test="${pb.pageNum==pb.pages }">class="active"</c:if>> <a href="javaScript:pageTo('${pb.pages}')">${pb.pages}</a> </li> </c:if> </c:if> <!-- 当前页数大于4时,如果当前页大于总页码书-4,则显示1...最后一页-3,最后一页-2,最后一页-1,最后一页 --> <c:if test="${pb.pageNum>pb.pages-4}"> <li><a href="javaScript:pageTo('${1}')">${1}</a> </li> <li><a href="#">...</a></li> <c:forEach begin="${pb.pages-3 }" end="${pb.pages }" var="i"> <li <c:if test="${pb.pageNum==i }">class="active"</c:if>> <a href="javaScript:pageTo('${i}')">${i}</a> </li> </c:forEach> </c:if> </c:if> <!-- 下一页 --> <!-- 当当前页码为最后一页或者最后一页为0时,隐藏下一页按钮 当当前页码不等于总页码时,跳转下一页 --> <li <c:if test="${pb.pageNum==pb.pages || pb.pages==0}">class="disabled"</c:if>> <a <c:if test="${pb.pageNum==pb.pages || pb.pages==0 }">href="javaScript:void(0)"</c:if> <c:if test="${pb.pageNum!=pb.pages }">href="javaScript:pageTo('${pb.pageNum+1 }')"</c:if>>下一页</a> </li> </ul> <!-- 跳转页 --> <%-- <div class="jump"> <span class="jump_text">共有${pb.pages }页,${totalElements }条记录,跳到 <input type="text" name="jumpPage" id="jumpPage" οnkeyup="this.value=this.value.replace(/[^0-9-]+/,'');">页 <button type="button" class="btn btn-primary btn-xs" οnclick="goPage()">GO</button> </span> </div> --%> <div style="clear: both;"></div> </div> <!-- 分页结束======================= --> </body> </html> |
3. 传统方式分页教程
https://my.oschina.net/springMVCAndspring/blog/1831977
4. 附件
源码:
码云:
https://gitee.com/Luck_Me/paging_demo/tree/master
百度云:
链接:https://pan.baidu.com/s/1pjW9pQmPxib8aubUfAQRxA
提取码:mmyp